Tutoriel : Créer une horloge simple
Créer une horloge
Voici l'image que j'utiliserai, libre à vous d'en choisir une autre, mais elle doit se trouver
dans votre PC et doit faire 179 de large sur 176 de hauteur.

Vous avez besoin d'un script HTML Cliquez avec votre souris à droite ici -> horloge_tuto_1 et enregistrez la cible sous.
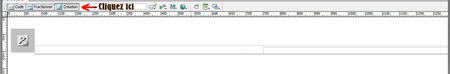
1. Ouvrez Dreamweaver ou votre éditeur habituel et collez le script dans votre page dans la partie code html et cliquez sur la partie "création"
Vous verrez quelque chose comme cela :
Cliquez sur les captures pour les voir en grand
2. A la place du carré gris (N°1), vous devez mettre l'image choisie, rien de plus simple vous
cliquez dessus et vous faites parcourir dans la fenetre et si vous ne voyez pas cette fenetre, cliquez en haut sur Fenêtre/propriétés.
Suivez ma capture d'écran ci-dessous :
Si un message s'affiche, cliquez OK comme sur ma capture d'écran ci-dessous :
3. Maintenant vous devez enregistrez votre page sur votre PC, pour cela faites fichier->enregistrez sous et appelez la horloge1 par exemple.
4. Ensuite, en cliquant sur F12 de votre clavier, vous pourrez déjà avoir un apperçu de votre
horloge. Vous aurez un message d'avertissement, cliquez sur "autoriser" comme sur ma capture d'écran ci-dessous :
5. A présent vous pouvez changer les couleurs, pour celà cliquez d'abord sur "Code" et cherchez le code couleur #000000 qui est le fond, le code #ffffff qui est la date et l'heure en blanc et le code #DA1207 qui est la bordure en rouge.
Vous pouvez aussi changer l'épaisseur de la bordure rouge, la police et la taille d'écriture, indiquez le lien de votre blog et le nom de votre blog,....
Voyez sur ma capture d'écran ci-dessous :
6.Quand vous êtes satisfait, vous allez enregistrer votre image sur un site hébergeur, moi je mets tout chez canalblog.
Puis vous copiez l'URL (lien) de votre image et allez le coller comme sur ma capture d'écran.
7. Maintenant fermez Dreamweaver en cliquant ok pour les modifications et ensuite allez l'enregistrer sur votre site hébergeur.
9. Ensuite copiez le code "iframe" ci-dessous et allez le coller dans votre nouveau message en mode HTML et mettez le lien de votre horloge comme indiqué sur ma capture d'écran ci-dessous :
Code iframe :
<iframe marginwidth="0" marginheight="0" src="https://storage.canalblog.com/15/09/144645/27357059.html" frameborder="0" width="189" scrolling="no" height="214"></iframe>
10. Revenez en mode normal, vous verrez votre horloge et vous pouvez la centrer et la publier maintenant.
Bien sûr ce code "iframe" est le code que vous devrez utiliser pour votre page d'accueil en avancé chez canalblog ou tout autre blog et chez MSN dans un gadget Sandbox.
Voilà mon horloge













/https%3A%2F%2Fstorage.canalblog.com%2F14%2F53%2F179377%2F9534377.gif)
/https%3A%2F%2Fstorage.canalblog.com%2F52%2F34%2F179377%2F21031070.gif)
/https%3A%2F%2Fprofilepics.canalblog.com%2Fprofilepics%2F3%2F6%2F36701.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F01%2F83%2F480571%2F30252542_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F23%2F79%2F480571%2F30252480_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F56%2F74%2F480571%2F30252396_o.gif)
/https%3A%2F%2Fstorage.canalblog.com%2F22%2F26%2F480571%2F30252430_o.gif)
/https%3A%2F%2Fstorage.canalblog.com%2F23%2F64%2F480571%2F30252281_o.gif)